Border field type
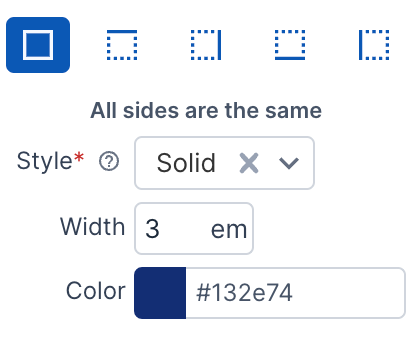
The border field type allows editors to set the border style, width, and color for an element in one field. The styles can be set to apply to all sides, or each side can be styled independently.

Like the other theme editor fields, the border field is set up in the theme-styles.json or theme-settings.json file.
Below is a minimal configuration example.
{
"name": "border"
"label": "Border styles",
"type": "border"
}Configuration
You configure the border field with the field properties in the theme JSON. Below is a list of available properties.
| Property | Description |
|---|---|
| allowUniqueSides | Whether to allow the user to set the border for individual sides. If false or no then only all sides can be edited and the option to set the top, right, bottom, and left border are hidden. Allowed values are true, false, yes, and no. |
| allowedUnits | Use this to limit which width units a user can select. It should be an array of allowed units. Allowed unit values for the width are:
|
| defaultUnit | The default unit to set the width value to. The default value is px. See the description for the allowedUnits property for the allowed width unit values. |
| defaultValue | The default value if the field doesn't already have a value. This should be an object of values. Each key of the object is the side that the value is for. You can use all to set the same value for all sides. For example, set the left and right side default values: { Or set all sides { "all": { "color": "#ff0000", "style": "solid", "width": { "size": 10, "unit": "px" } } Available side values:
The color value should be a valid hex, rgb, rgba, or hsl color value. Available style values are:
The width value should either be a string or an object containing the size and unit values. If the width is a string then it should be the numeric size along with a unit. For example, 3px or 1.2rem. If the width value is an object then it should contain both the size and unit values. For example: { "size": 3, "unit": "px" } Available unit values for the width are:
|
| description | A brief description for the field. This will show below the field label and above the field. It can contain HTML. |
| help | Some help content that will show when the help icon next to the field label is clicked. This can be used instead of the description value. It can contain HTML. |
| label | Required The field label text. |
| name | Required The name of the field. |
| render | How the field will be previewed in the theme editor and how it will be output in templates. See Previewing theme editor changes for more information. |
| required | Whether the field is required. Allowed values are true, false, yes, and no. |
| type | Required The field type. The value should be border. This is what tells the system to output the field as a border field. |
Render configuration
Most of the time you will want to output the border style as CSS. (See the Theme styles page for more information about outputting CSS styles.)
For example, if you want to output the CSS as a CSS variable then you can do something like this:
{
"name": "border"
"label": "Border styles",
"type": "border",
"render": {
"type": "css-head",
"cssVariable": "--my-border"
}
}There is some additional configuration that you can do in the render configuration.
- Set the default value to output if any of the border styles are missing.
- Set whether to force outputting the border style in the border short-hand or output each border side style.
The additional configuration is done under the config value in the render configuration.
{
"name": "border"
"label": "Border styles",
"type": "border",
"render": {
"type": "css-head",
"cssVariable": "--my-border",
"config": {
"defaultValue": "none",
"combine": false
}
}
}Set the default value to output if any of the border styles are missing
If an editor doesn't set one of the border sides then you can set a default value to use.
This value is only used to output the CSS. It is not saved as part of the field's value.
The default value can be a string to set the style portion of the border style. For example, you can set it to any of the allowed border style values:
- dashed
- dotted
- double
- groove
- hidden
- inset
- none
- outset
- ridge
- solid
{
"name": "border"
"label": "Border styles",
"type": "border",
"render": {
"type": "css-head",
"cssVariable": "--my-border",
"config": {
"defaultValue": "none"
}
}
}In the example above, if a border value for a side is missing then "none" will be set as the border style value.
Instead of setting a string value, you can set an object to set the default value for one or more of the border style parts.
{
"name": "border"
"label": "Border styles",
"type": "border",
"render": {
"type": "css-head",
"cssVariable": "--my-border",
"config": {
"defaultValue": {"color": "#fff", "style": "dashed", "width": "3px" }
}
}
}In the above example if a border side is missing then 3px dashed #fff will be used. Or, if part of a border style is missing then it will be filled in with the appropriate default value. For example, if only the border color is missing then the above configuration will set it to #fff.
Force the shorthand or individual output of the border styles
The border style can be output either in the border shorthand or each individual border side can be output.
The shorthand will use the border style like this:
/* If you use a cssProperty to output the style */
border: 1px solid #333;
/* If you use a cssVariable to output the style */
--my-variable: 1px solid #333;If each individual border side is output then it could be like this:
/* If you use a cssProperty to output the style */
border-top: 1px solid #333;
border-right: 1px solid #333;
border-bottom: 1px solid #333;
border-left: 1px solid #333;
/* If you use a cssVariable to output the style */
--my-variable-top: 1px solid #333;
--my-variable-right: 1px solid #333;
--my-variable-bottom: 1px solid #333;
--my-variable-left: 1px solid #333;By default, the output depends on if the "All sides" icon is clicked on when saving or if one of the individual side icons is clicked on when saving.
You can override this with the combine value.
{
"name": "border"
"label": "Border styles",
"type": "border",
"render": {
"type": "css-head",
"cssVariable": "--my-border",
"config": {
"combine": true
}
}
}Setting combine to true will force the single shorthand border style to be used.
Setting combine to false will force the individual styles to always be output.
The true value isn't used a lot because it can cause unexpected results and if the border sides have different values then they won't be used.
The false value is the one that is usually used. This is useful if you are using CSS variables and your CSS code expects to use the individual border sides.
Template values
You can choose to use a template to output the CSS border values. In this case the combine render configuration value does not apply.
The field value is an object of information for each side. The following data is and example of what is passed to the template for the field.
{
"all": {
"color": "#ff0000",
"style": "dashed",
"width": {
"size": "10",
"unit": "px",
"value": "10px"
},
"value": "10px dashed #ff0000"
},
"top": {
"color": "#ff0000",
"style": "dashed",
"width": {
"size": "10",
"unit": "px",
"value": "10px"
},
"value": "10px dashed #ff0000"
},
"right": {
"color": "#ff0000",
"style": "dashed",
"width": {
"size": "10",
"unit": "px",
"value": "10px"
},
"value": "10px dashed #ff0000"
},
"bottom": {
"color": "#ff0000",
"style": "dashed",
"width": {
"size": "10",
"unit": "px",
"value": "10px"
},
"value": "10px dashed #ff0000"
},
"left": {
"color": "#ff0000",
"style": "dashed",
"width": {
"size": "10",
"unit": "px",
"value": "10px"
},
"value": "10px dashed #ff0000"
}
}For example, if you wanted to access the left side border you could do something like this in your template.
{{ value.left.value }}
{# Or access the individual value parts. #}
{{ value.left.width.value }} {{ value.left.style }} {{ value.left.color }}Here is a full example of the JSON configuration to output for a CSS selector.
{
"name": "border"
"label": "Border styles",
"type": "border",
"render": {
"type": "css-head",
"template": ".MySelector { border-left: {{ value.left.value }}; }"
}
}Another example of using a template for a border is if you want to output the shorthand version for the border to a CSS variable but you also want to set a separate CSS variable for the color. You may be using that color on a pseudo element or another related element.
In this example you likely want all of the sides of the element to have the same border style, so you'd set the allowUniqueSides configuration to false.
Below is the example template value to do something like that.
"template": ":root {--Element-border: {{ value.all.value }}; --Element-border-color: {{ value.all.color }};}"Here is a full example of the JSON configuration to the above example.
{
"name": "border"
"label": "Border styles",
"type": "border",
"allowUniqueSides": false,
"render": {
"type": "css-head",
"template": ":root {--Element-border: {{ value.all.value }}; --Element-border-color: {{ value.all.color }};}"
}
}