CAPTCHA
CAPTCHA is a spam-prevention tool that requires someone filling out a form to enter in a key shown in an image in order for the form to submit successfully. CAPTCHA can be used in forms to prevent spam from being submitted.
BranchCMS supports two different types of CAPTCHA:
Image CAPTCHA presents your visitor with an image that has some text in it. They then need to enter the text that they see in a text field to validate the form.
reCAPTCHA uses Google's reCAPTCHA service to provide a more human-friendly way of validating that the form submission is valid.
Image CAPTCHA
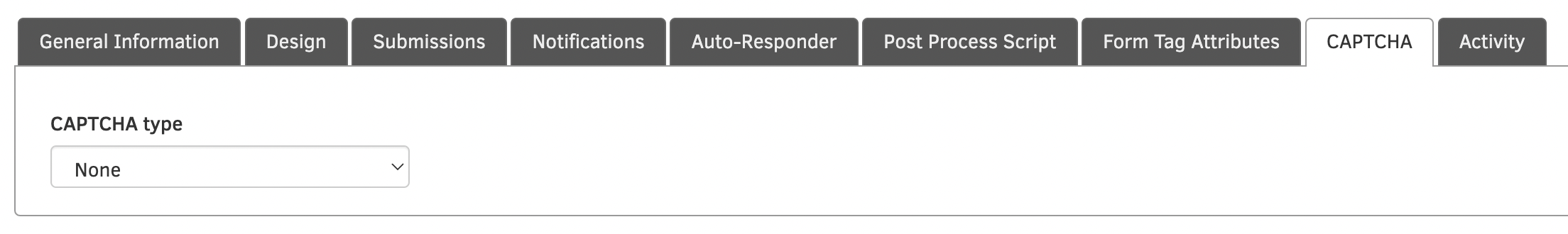
The image CAPTCHA feature in BranchCMS is a spam-prevention tool that requires someone filling out a form to enter in a key shown in an image in order for the form to submit successfully. CAPTCHA can be used in forms to prevent spam from being submitted. To enable CAPTCHA for your form, choose Image from the 'CAPTCHA Type' select menu under the CAPTCHA tab.
After you enable CAPTCHA for a form you will need to add the appropriate CAPTCHA HTML to your form template.

Selecting Image will show the fields to configure how the CAPTCHA works and appears.
The CAPTCHA Configuration tab contains the attributes related to the actual function of the CAPTCHA.
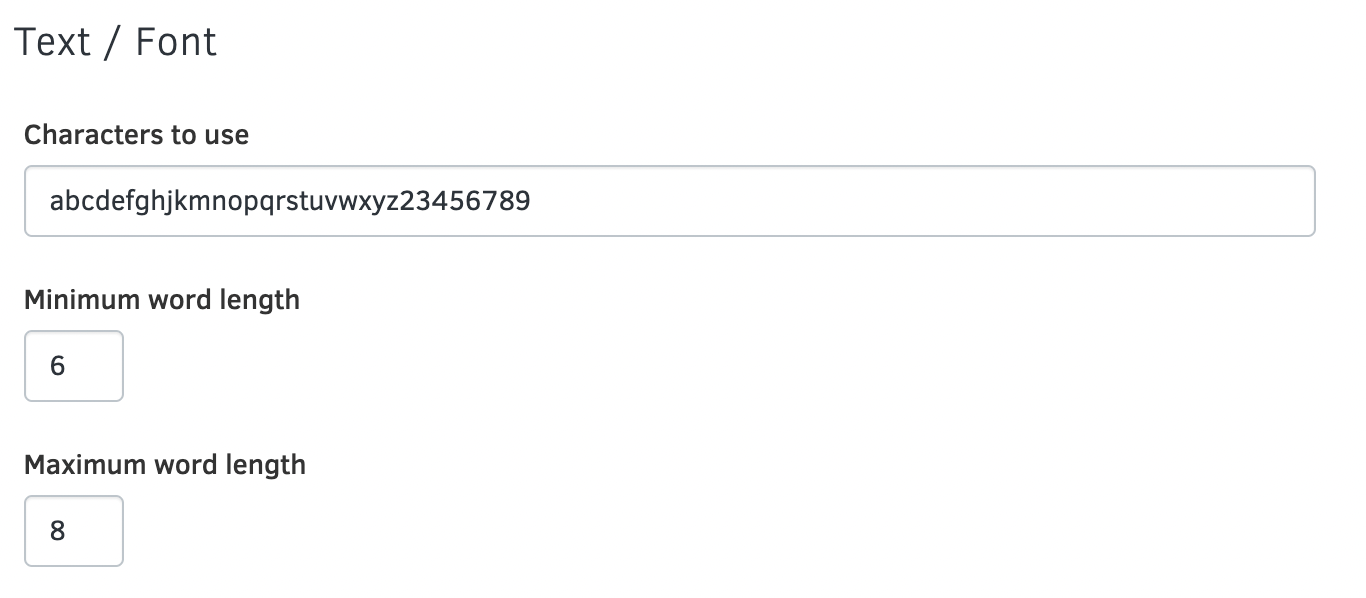
Text/Font
The Text/Font section controls which letters and numbers are shown in the CAPTCHA image and how they appear.
The characters that appear in the image can be changed by adding or deleting characters to the Characters to use field.

The word length and font size settings can be changed by inserting values into their respective fields.
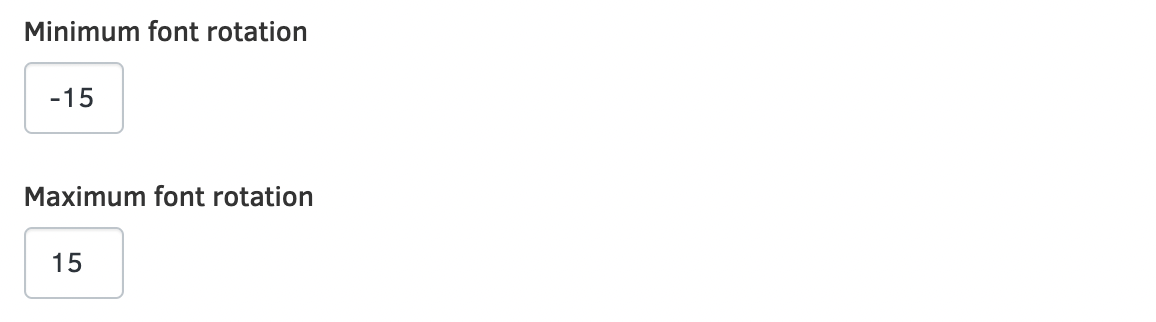
Font rotation can be set by inserting values in to their respective fields. The values in the font rotation fields refer to how many degrees the characters are turned. For example, negative 15 degrees (345 degrees) or 15 degrees.

The font of the CAPTCHA characters can be set by choosing a font from the Font select menu.

Character padding is the space between the characters shown in the CAPTCHA image. To change this value, enter a number into the Character Padding field.

Size
The size of the image in the CAPTCHA form can be changed by editing the values in the Size section of the CAPTCHA Configuration window.

The image size is a fixed size by default. It can be set to be variable (changing depending on what the image contains) by choosing the value from the Image Size Type select menu.

Setting the image size to be variable will remove the Width and Height fields
If the image is a fixed size, the width and height can be set by editing the values in the Width and Height fields.

Style
The image colors and border can be set in the Style section of the CAPTCHA Configuration window.

By default, the colors of the background and font in the image are fixed.
To set the background color to be random, choose Random Color from the Background Type select menu.

Selecting Random Color will remove the Background Color field.
To set a fixed color for the background, enter in a hexadecimal value into the Background Color field. These 6 characters should be preceded by a number symbol (#).

The process for choosing font colors is the same as choosing a background color.

The CAPTCHA image can also have a border. To turn on the border for the image, choose Yes from the Use a border on the image select menu.

Selecting Yes will bring up the Border Color Type select menu. The color type can be set based on the background color of the image or set to a fixed value.

If you want the border color to be fixed, choose Fixed Color from the Border Color Type select menu.

Noise
Noise in the image is used to decrease legibility of the image for bots while still maintaining readability of the image for the user filling out the form. The noise in the CAPTCHA image refers to the random artifacts placed throughout the images. The artifacts can be lines, circles, triangles, as well as other shapes.
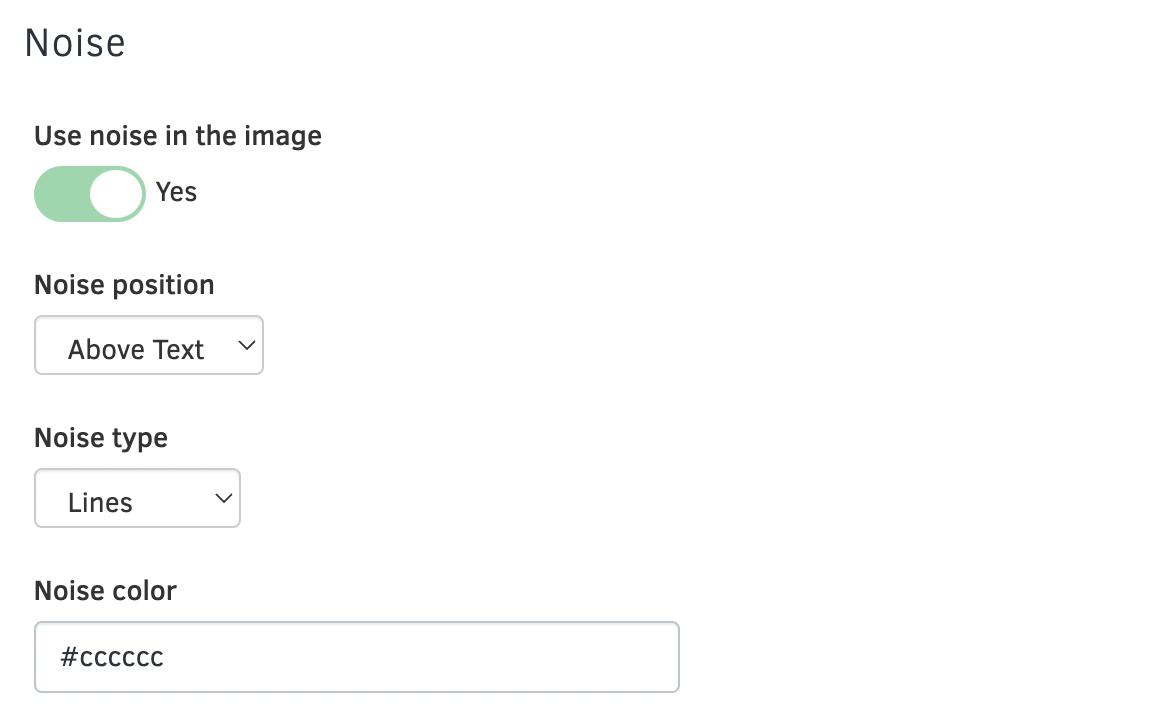
The noise can be configured by changing the settings in the Noise section under the CAPTCHA Configuration window.

Noise in the CAPTCHA image is on by default. It can be turned off by choosing No from the Use noise in the image select menu.

If your image has noise in it, you can set the position of the noise (relative to the text in the image) by choosing a value from the Noise Position select menu. By default, the noise is placed above the font.

The type of noise can be set by choosing an option from the Noise Type select menu.

The color of the noise can be set by inserting a hexadecimal value into the Noise Color field. The value should be preceded by a number symbol (#).

Image Attributes
The CAPTCHA image can be given attributes to make it easier to target with CSS and Javascript by inserting values into the fields in the Image Attributes tab.

Field Attributes
Attributes for the CAPTCHA form field can be set by inserting values into the fields in the Field Attributes tab.

Javascript Attributes
Javascript attributes can also be given to the field by filling out values in the Javascript Attributes tab in the Field Attributes window.

reCAPTCHA
reCAPTCHA by Google is a free service that protects your website from spam and abuse. It's designed to be friendly to humans, much more friendly than image-based CAPTCHA. It uses advanced risk analysis techniques to tell humans and bots apart to protect your website from spam.
There are three types of reCAPTCHA that you can use on your website. You are able to set them all up if desired and use different ones on different forms.
Google reCAPTCHA V3
reCAPTCHA v3 allows you to verify if an interaction is legitimate without any user interaction. It is a pure JavaScript API returning a score, giving you the ability to take action in the context of your site.
Google reCAPTCHA V2 Checkbox
The "I'm not a robot" checkbox requires the user to click a checkbox indicating the user is not a robot. This will either pass the user immediately (with No CAPTCHA) or challenge them to validate whether or not they are human.

Google reCAPTCHA V2 Invisible
The invisible reCAPTCHA badge does not require the user to click on a checkbox. Instead, it is invoked directly when the user clicks on an existing button on your site or can be invoked via a JavaScript API call. The integration requires a JavaScript callback when reCAPTCHA verification is complete. By default, only the most suspicious traffic will be prompted to solve a captcha.